 |
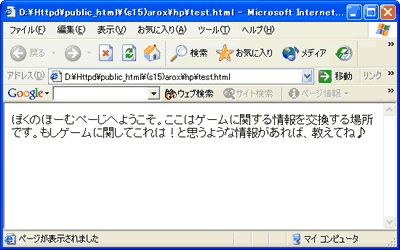
ぼくのほーむぺーじへようこそ。ここはゲームに関する情報を交換する場所です。もしゲームに関してこれは!と思うような情報があれば、教えてね♪ たとえば上のような文章を <body>と</body>の間に書いたとすると ブラウザーでは左のようにだらだらと文章がつながって表示される。 そこで、改行タグ<br>を使って適当な位置で改行する。 |
| | |
 |
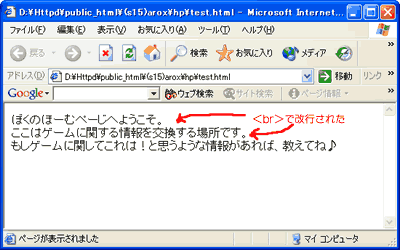
ぼくのほーむぺーじへようこそ。<br> ここはゲームに関する情報を交換する場所です。<br> もしゲームに関してこれは!と思うような情報があれば、教えてね♪ <br>で改行した例 |
| | |
 |
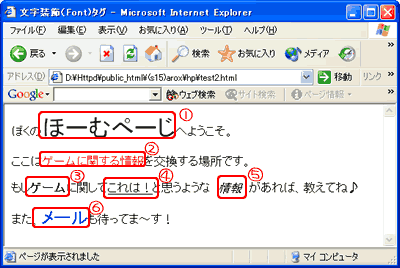
その他の文字装飾タグ (1)<font size=6>ほーむぺーじ</font> 文字の大きさを変えるタグ、sizeは1〜7 数字の大きい方が文字が大きくなる 何も指定が無ければsizeは3 (2)<font color=red>ゲームに関する情報</font> 文字の色を変えるタグ、 color=red←色を指定する 直接色の名前を書くか、#AABBCCと言うように2桁の色番号を16進数で現す。 AAの部分は赤、BBの部分は緑、CCの部分は青の度合で6桁であわせて指定します。(00〜FF)#000000は黒、#FFFFFFは白 (3)<b>ゲーム</b> 太字にするタグ (4)<u>これは!</u> アンダーライン (5)<i>情報</i> 文字を斜体に (6)<font color=blue size=5>メール</font> サイズと色をいっしょに指定する いずれも閉じタグは必須、閉じタグを忘れるととんでもない事に... |
| | |
 |
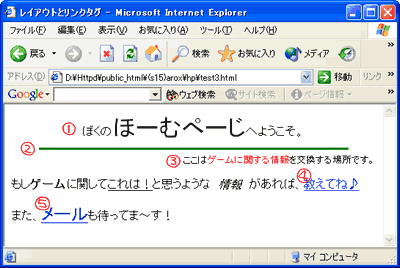
レイアウトとリンクタグ (1)<center>ぼくの<font size=6>ほーむぺーじ</font>へようこそ。</center> センタリング(文章をまん中に表示) (2)<hr size=3 color=green width=85%>(境界線) 仕切り線とも言う。sizeで太さ、colorで色、widthで長さを指定する。 ブラウザーいっぱの長さにするにはwidth=100% 閉じタグはいらない。 (3)<div align=right><font size=2>ここは<font color=red>ゲームに関する情報</font>を交換する場所です。</font></div> 部分的に位置を変更したい時に使うと便利なタグ align=rightで右寄せ、centerでまん中、leftで左寄せ。 (4)<a href= "http://arox.s15.xrea.com/x/qa/qa.cgi">教えてね♪</a> クリックして他のページへ飛ばすためにはリングタグを使う。 アンカータグとも言う。 href="ここに飛ばし先のURLを書く" (5)<font color=blue size=5> <a href="mailto:arox.s15.xrea.com"> メール</a></font> リンクタグ(アンカータグ)はメールアドレスも指定できる。 |
| | |
| ←前のページへ戻る | ここまで理解できたら次へ→ | |